
Chef Resource Hub
ui nextjs
Role: Lead, UI design, content modeling, development, usability testing.
Team: Hania Lisowska, Graphic Designer // Shaun Yap, Web Marketing Manager
Tools/Languages: ReactJS, NextJS, Contentful, Adobe XD
Problem
Chef needed a central environment for housing resources; the old webpage was no longer serving the needs of the organization.
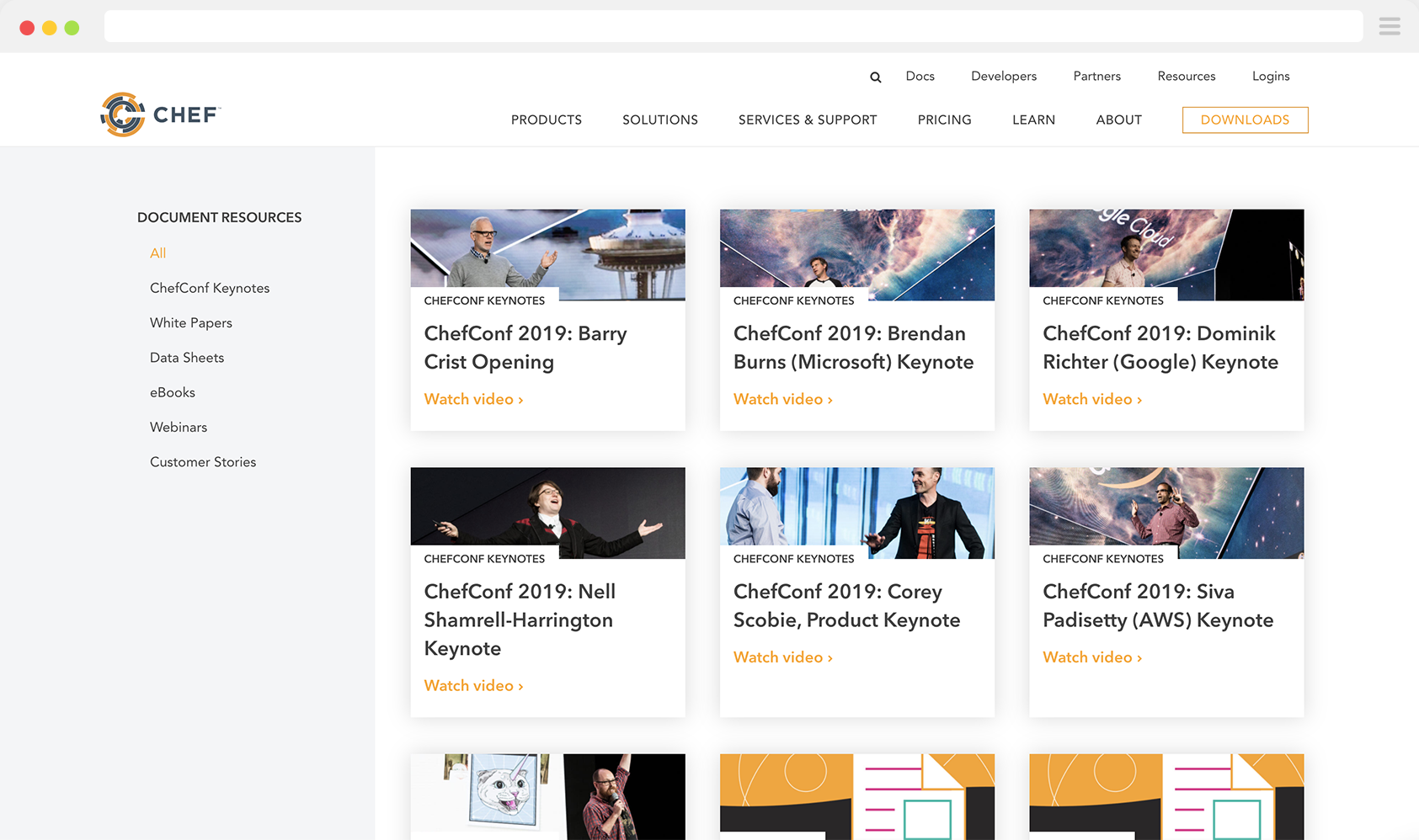
Before
A static page on Wordpress with a non-comprehensive list of Chef’s resources.

After
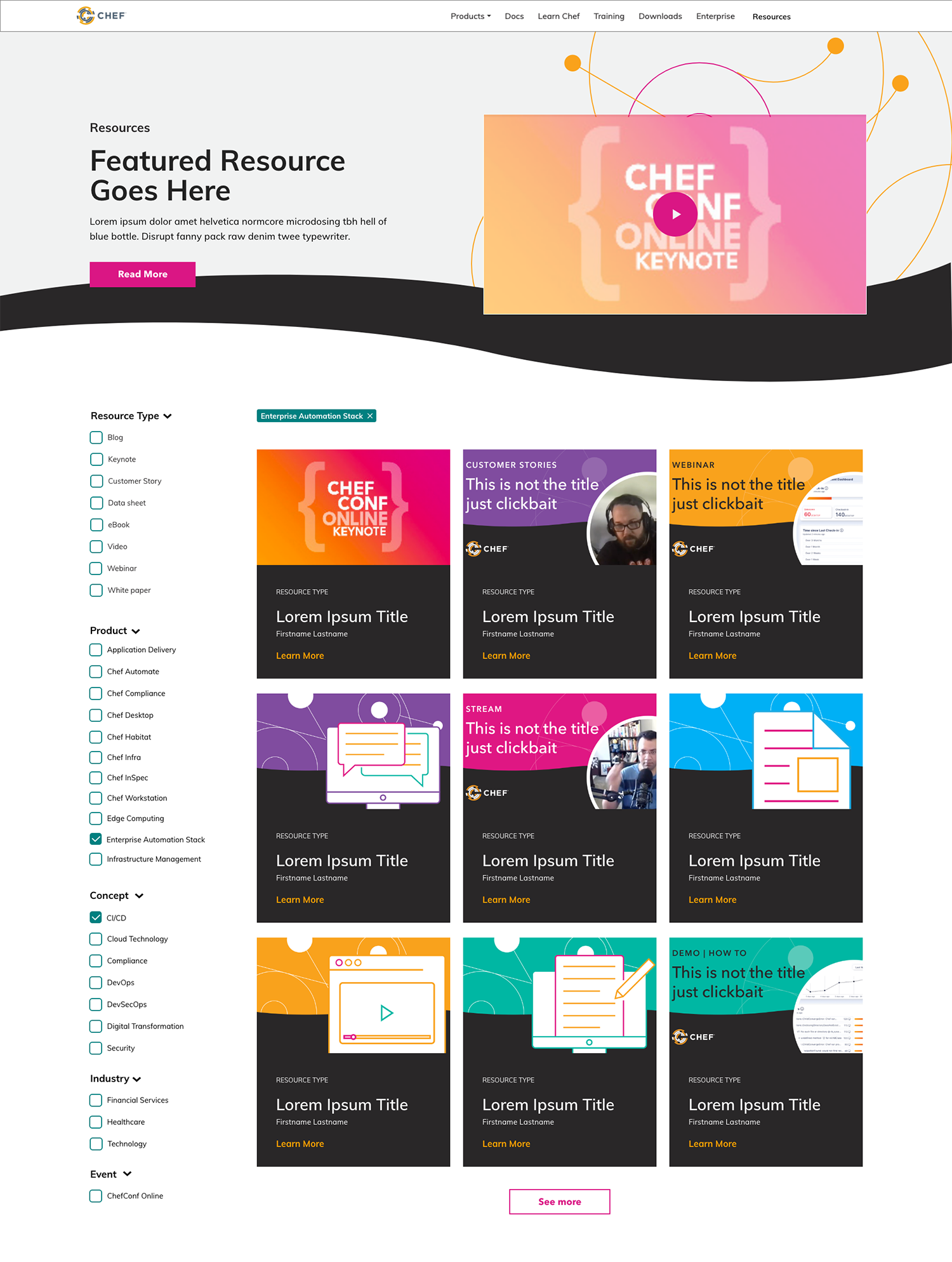
A resource hub built on React/NextJS with multi-select filtering, integrated with Contentful as a content management system (CMS).
Initial Research
Existing problems
There were a wide range of asset types (white papers, videos, case studies, etc.) hosted on numerous domains: on Marketo (with their own landing pages), on Wordpress, on YouTube, on our ChefConf site. This was both difficult to maintain and confusing to navigate.
In addition, the old (Wordpress) page was manually managed — meaning that if a data sheet was uploaded somewhere on the site, it also needed to be uploaded separately to the resources page. Work was being duplicated. As the amount of resources grew, this was no longer a sustainable option.
Finally, the page was bloated in load time and had low discoverability.

Leadership wanted the site to be live in several months with ChefConf videos, so a Minimum Viable Product (MVP) was defined through various meetings with stakeholders.
Objectives for MVP
- Allow users to better filter resources; reflect the active filters in the URL.
- Allow Marketing to easily manage and maintain assets.
- Increase discoverability (SEO) and reduce hosting sprawl.
- Intake more data than the existing page without affecting load time.
Process
Wireframing and Design
To get started with wireframes, I worked with team members to identify the desired categories and corresponding elements. This was a crucial process. We eliminated outdated asset formats like “post cards”, and introduced new distinctions like “analyst reports”.
Since most assets are created for practitioners (i.e., people who work with Chef products day to day), we determined the application should sit on the newly-created Community site instead of chef.io.
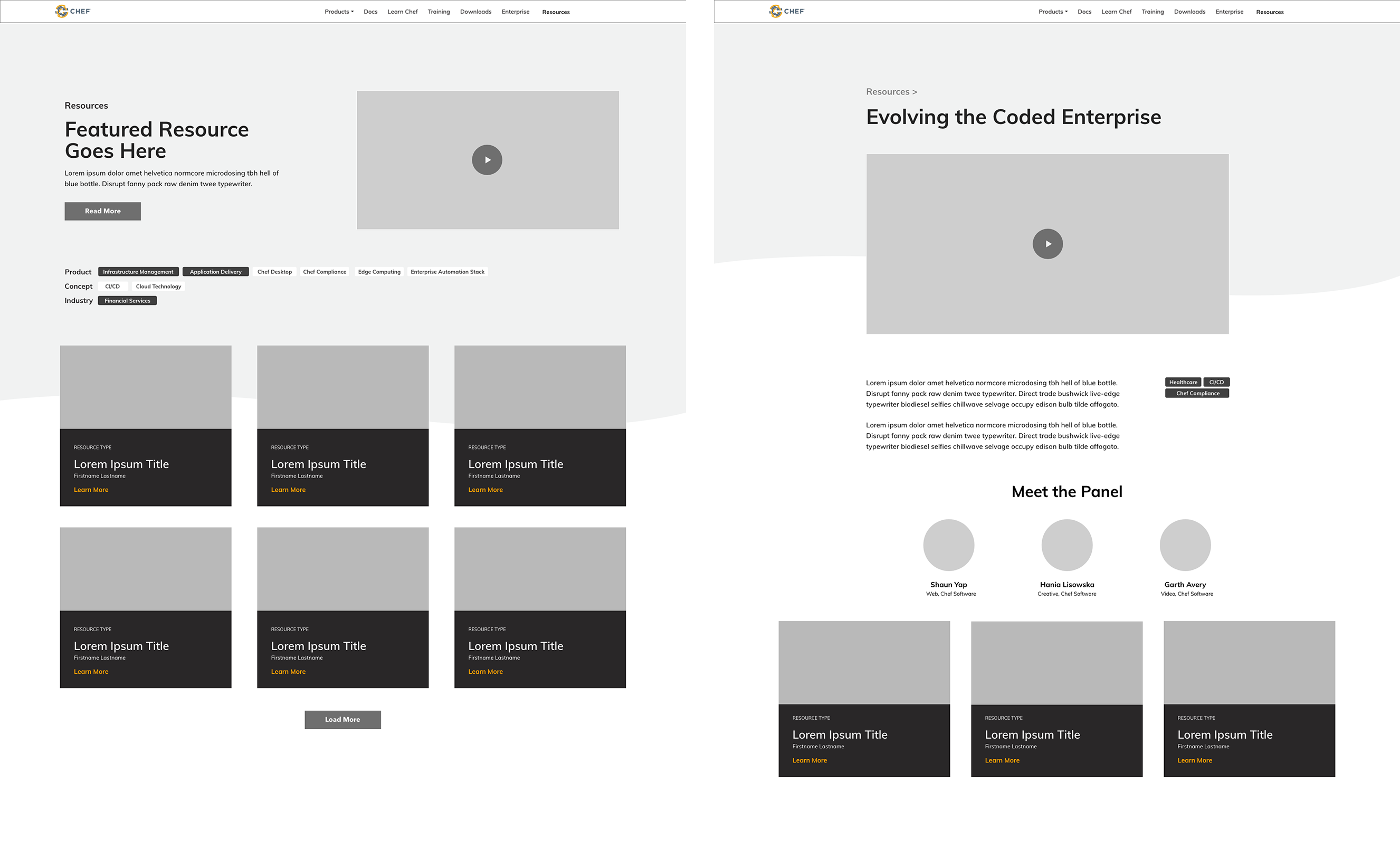
I created an initial wireframe of the homepage and the individual resource page:

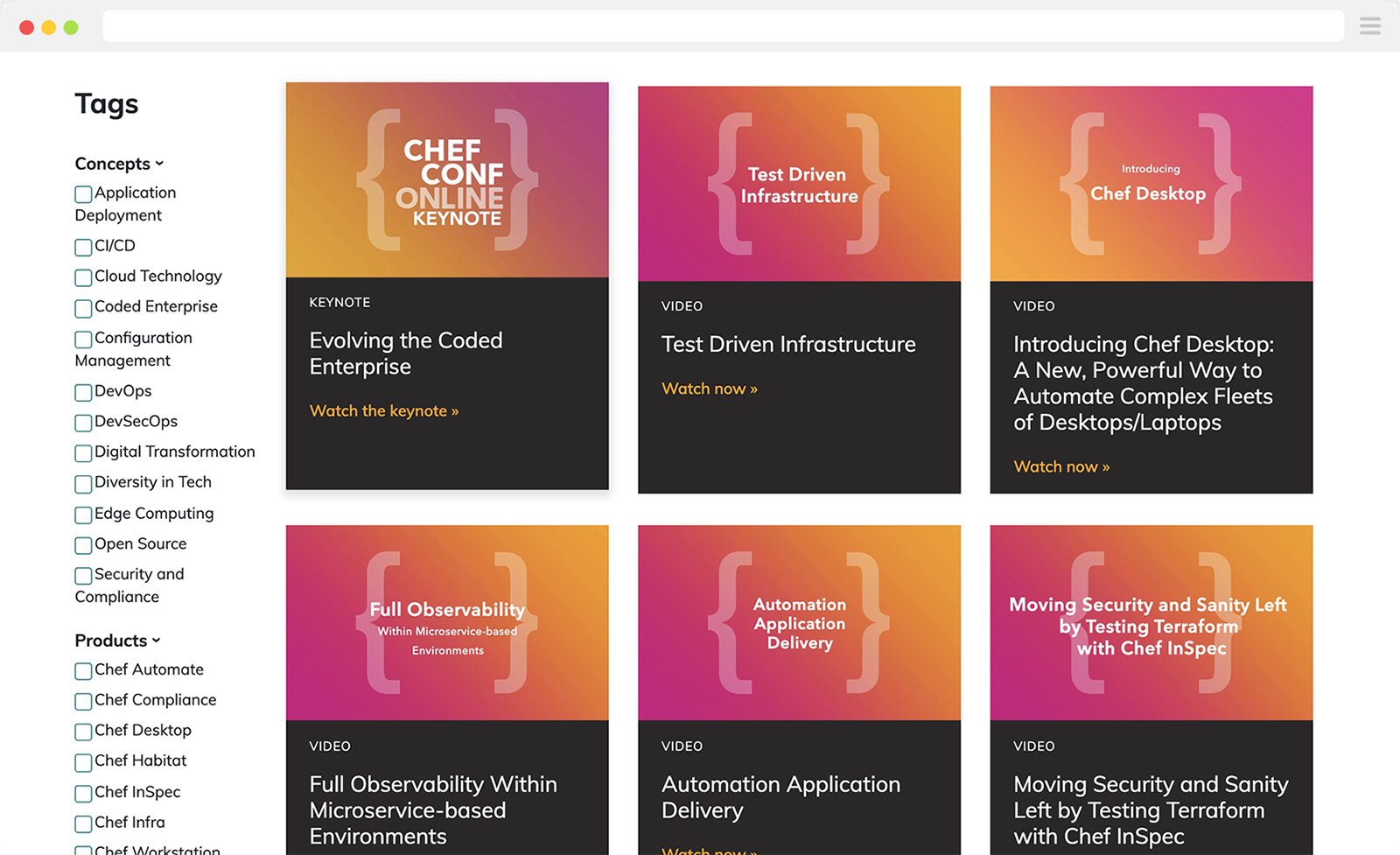
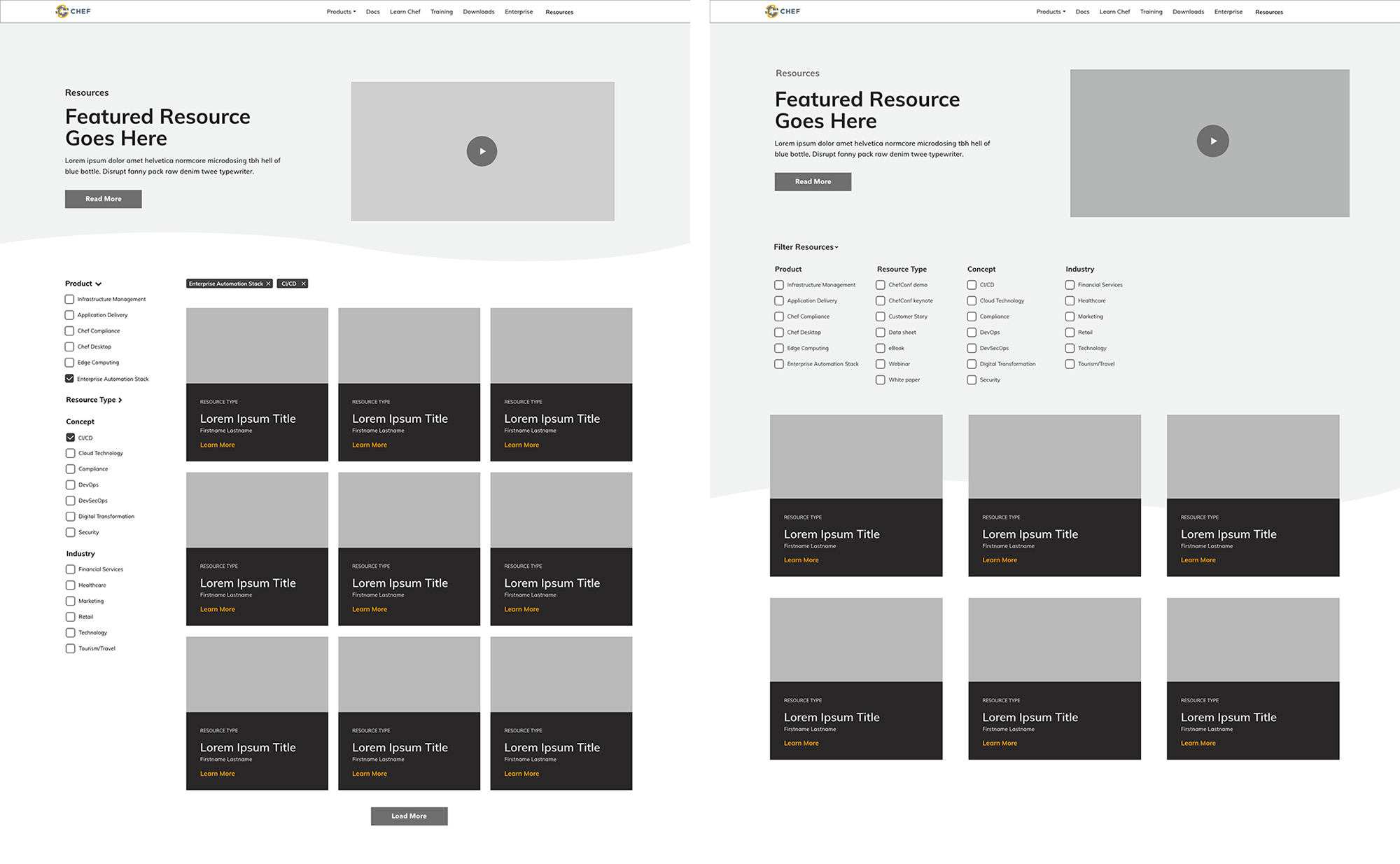
After several wireframe iterations of the optimal filter style, the team settled on the two shown below.

The first layout, with collapsible filters on the left-hand side, is a better experience on desktop browsers. The filters are still visible as the user scrolls on a monitor, and it is often expected behavior (e.g., shopping sites, developer docs). However, having filters above the cards look much better on smaller screens, so the compromise was thus switching to the second view on mobile devices.
Hania took the final wireframes and created designs that made the site look like a seamless part of the main Community site.

Development
One of the most important features required of the hub is updating the URL query parameter(s) to reflect any checkboxes selected on the homepage. We had used NextJS for other projects and it seemed optimal for this use case, as well.
Content Modeling in Contentful
Figuring out the most appropriate content types was a bit of an iterative process.
- There are two main types of “post”: one opens an external link to an asset hosted elsewhere, another should be directly correlated to a webpage on the hub. Should those be two separate content types? I decided having them together would be easier to manage for content administrators, in case assets morphed.
- Post tags could have been just another field within Post. However, since the application relies heavily on being able to filter posts, allowing tags their own content type reduces the chance of a typo and makes it easier for the content administrator to keep track of all of the tags that have been created.

Ultimately, Contentful’s structured content model provides a lot of flexibility and avoids a lot of the unnecessary complexity within Wordpress.
Build and Deployment
The NextJS docs made ramping up easier than expected. It was suited well for this project because the URL needed to persist query parameters selected by the user. The useRouter hook updates the query in the URL without re-rendering the page.
Thanks to a Netlify plugin called next-on-netlify, the application can deploy on Netlify using serverless functions.
Outcome
There’s no doubt the new resource hub is an upgrade from the previous version. Among the many advantages:
- New CMS (Contentful)
- Advanced filtering and URLs that persist
- Streamlined user experience
- Better SEO and analytics
- Faster load time
Learnings
Define a practical MVP
Gating content was a feature that had to be moved early on from Phase I (the MVP) to Phase II. This freed time to focus on perfecting details like UI interactions and additional CMS flexibility.
Working with Contentful ahead of time was a win
The original idea was getting the front end up first, and then putting a CMS behind it later. However, creating the application with Contentful in mind forced me to focus on concepts like content modeling, which was crucially linked to much of the category- and type-defining work.
It’s also easy to modify the existing content model if the application requirements change, which makes it flexible for future Marketing changes.